Представляем новые инструменты Page Builder в Invision Community 5
Виджеты — невероятно мощный инструмент для отображения выбранного вами контента на любой странице вашего сообщества — и, несмотря на обширный набор настроек для настройки их данных, они часто ограничены с точки зрения вариантов дизайна. Но ситуация меняется благодаря новым инструментам Page Builder в Invision Community 5!
Дизайн виджетов
Раньше в версии 4 виджеты часто имели два дизайна: один для основной области контента и более минималистичный вариант для боковой панели. Это сработало хорошо, но означало, что ваша страница была очень ограничена с точки зрения дизайна, поскольку вам обычно приходилось использовать один и тот же табличный макет для большинства виджетов. Все, что выходит за рамки этого, обычно требует кодирования специального блока, часто с дополнительным HTML или CSS.
Версия 5 предлагает гораздо больше возможностей настройки, позволяя вам изменять дизайн каждого виджета одним щелчком мыши — кодирование не требуется! При перетаскивании виджета на страницу в нижней части страницы появляется новая панель инструментов, содержащая все параметры дизайна виджета. Давайте посмотрим на некоторые из них ниже!
Сетка
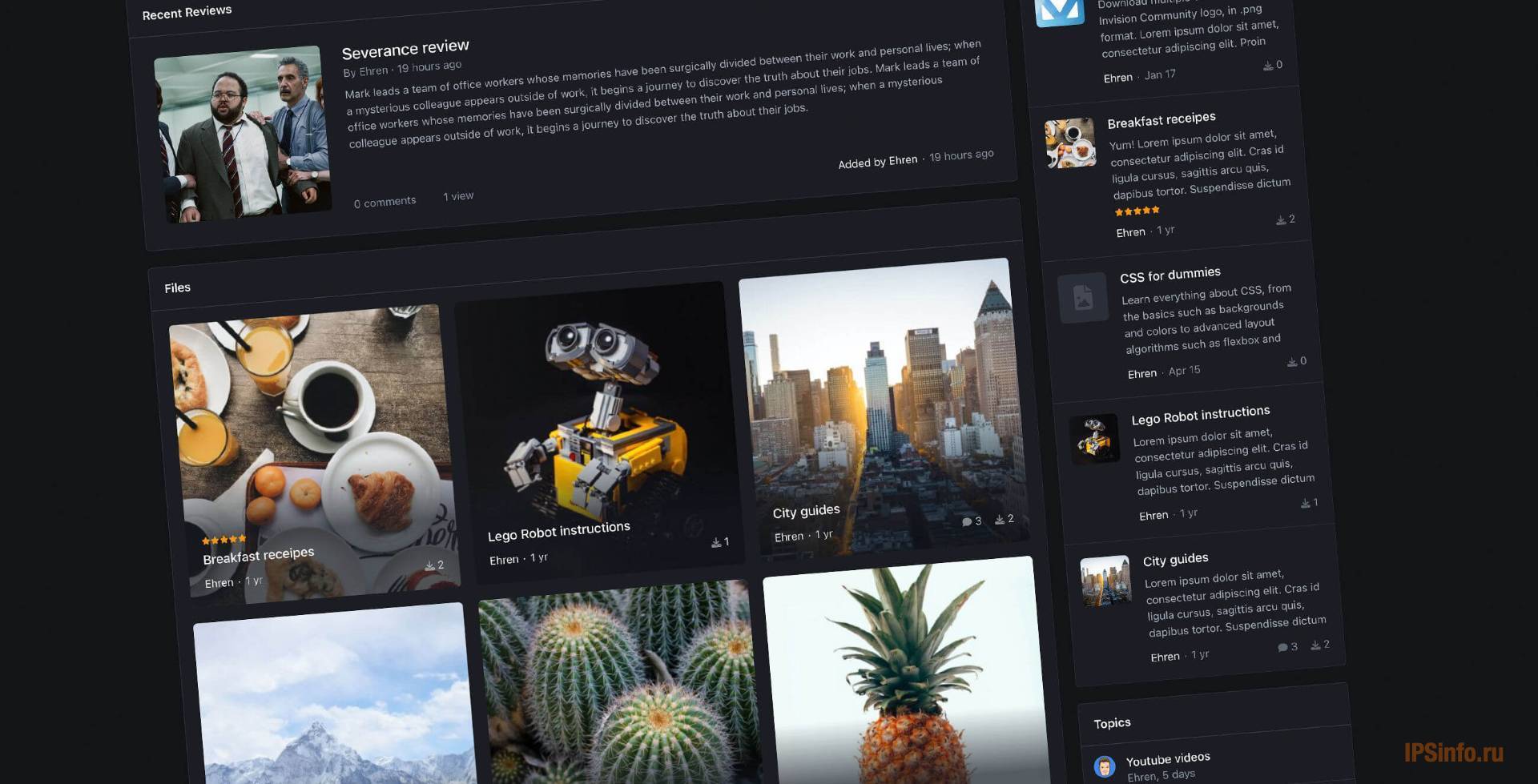
Знакомый макет, используемый в других частях пакета, дизайн «Сетка» аккуратно выравнивает записи в сетке с большой фотографией на обложке вверху. Отличное сочетание визуальных изображений и метаданных, таких как описания записей.

Рекомендуемые
Просторный список и отличный способ представить контент, простите за каламбур.

Обои
Идеально подходит для контента, который включает загруженные обложки или миниатюры! Дизайн обоев растягивает каждое изображение так, чтобы оно занимало весь фон с минимальным количеством контента. За текстом расположен тонкий градиент, благодаря которому его легко читать даже на детализированных изображениях.

Строки (таблица)
Дизайн Rows очень знаком и очень часто используется в других областях пакета. Содержимое отображается в виде аккуратной таблицы, которая на маленьких экранах сворачивается в более компактный дизайн.

Минимальный
Отлично подходит для отображения большого количества контента на компактной площади! Минимальный показывает только основную информацию и скрывает метаданные, такие как описания записей и статистику. Отлично подходит для боковых панелей или областей с ограниченной шириной.

Минимальная сетка
Дизайн Minimal Grid удаляет большую метаинформацию и отображает контент в красивой компактной сетке. Хороший вариант для отображения большого количества контента, сохраняя при этом вертикальное пространство.

Карусель
Опция «Карусель» уникальна, поскольку ее можно применять в сочетании с другими дизайнами виджетов, и это идеальный способ сделать существующие макеты еще более компактными. Например, по умолчанию дизайн обоев выравнивается в виде сетки, но при включенной опции «Карусель» макет вместо этого преобразуется в карусель:

Вот еще один пример с использованием параметров «Избранное» и «Карусель»:

Области виджетов
Версия 4 зачастую была весьма ограниченной в плане выравнивания виджетов на страницах. Виджеты можно было перетаскивать в сложенный вертикальный список, но обычно это было пределом возможностей с точки зрения дизайна. Версия 5 представляет новую концепцию под названием «Области виджетов», которая позволяет выравнивать несколько виджетов различными способами. Давайте взглянем!
Чтобы создать область, вам просто нужно перетащить один виджет поверх другого.

По умолчанию они выстраиваются в сетку, но их можно легко изменить с помощью панели инструментов внизу страницы. Панель инструментов также содержит элементы управления для регулировки ширины виджетов и расстояния между ними:

Дизайн виджетов и области виджетов в версии 5 позволяют невероятно легко создать полностью настраиваемую страницу за считанные секунды. Мы очень рады, что вы получили в свои руки эти новые инструменты в Invision Community 5, и с нетерпением ждем возможности увидеть все эти новые дизайны страниц в реальных условиях в самом ближайшем будущем!

От Sipsb

Рекомендуемые комментарии
Комментариев нет
Создайте учетную запись или войдите, чтобы комментировать
Вы должны быть пользователем, чтобы оставить комментарий
Создать аккаунт
Зарегистрируйтесь для получения аккаунта. Это просто!
Зарегистрировать аккаунтВойти
Уже зарегистрированы? Войдите здесь.
Войти