Сегодня мы подробнее рассмотрим новый интерфейс сообщества Invision, включая темный режим, улучшения специальных возможностей, улучшения производительности и макет для мобильных устройств! Прежде чем мы начнем, я должен упомянуть, что это предварительная альфа-версия Invision Community 5, поэтому некоторые области дизайна могут измениться до официального релиза.
Новый традиционный дизайн заголовка
В нашем предыдущем видео мы продемонстрировали нашу новую дополнительную боковую панель, которая форматирует вашу навигацию в виде вертикального списка. Для тех, кто предпочитает традиционный горизонтальный заголовок, вот он!

Гораздо более компактный заголовок по сравнению с версией 4. Новый дизайн объединяет панель навигации в одну строку, перемещая все элементы дополнительной навигации в раскрывающиеся меню. Новая необязательная область под текстовым логотипом позволяет вам добавить слоган вашего веб-сайта или объявить о таких событиях, как юбилеи или праздники, а наша новая форма поиска обеспечивает удобный доступ к фильтрам расширенного поиска с любой страницы вашего сообщества.

Доступный интерфейс
Основная область контента была спроектирована с учетом доступности в качестве приоритета. Высококонтрастные цвета текста и более крупный размер шрифта помогают сделать чтение более удобным, кликабельные строки таблицы (которые можно включить или отключить с помощью редактора тем) позволяют легче перемещаться между страницами, а видимое кольцо фокусировки значительно улучшает навигацию для посетителей. которые используют клавишу TAB для просмотра.
Элементы подсвечиваются при навигации с помощью клавиатуры
Темный режим
Темный режим становится все более популярным за последние несколько лет, поэтому неудивительно, что версия 5 была разработана с нуля с учетом как светлого, так и темного режима. В версии 4 необходимо было управлять двумя темами, чтобы обеспечить светлую и темную цветовую схему. Однако в версии 5 все это обрабатывается одной темой.
По умолчанию ваши участники смогут выбирать свою собственную цветовую схему: светлую, темную или системную. Система назначает цветовую схему на основе ваших системных предпочтений — поэтому, если ваше устройство автоматически переключается в темный режим ночью, ваше сообщество тоже это сделает! С учетом вышесказанного, как администратор, у вас также есть возможность ограничить свой сайт одной цветовой схемой - поэтому, если вы хотите предложить ТОЛЬКО темную тему, это легко достичь.

Производительность
Несмотря на все эти новые включения, пользовательский интерфейс версии 5 был написан со значительными сокращениями как в CSS, так и в Javascript. Мы углубимся в сокращение кода в следующей записи в блоге, однако есть два замечательных примера:
- Сетки : в которых на 100% удален Javascript и используются всего несколько строк CSS, что приводит к более быстрому времени рендеринга; особенно для пользователей с медленным соединением.
- И карусели : в которых количество Javascript сокращено на 95 %, и теперь они основаны на встроенной прокрутке браузера, что обеспечивает более плавную работу как на настольных компьютерах, так и на мобильных устройствах!
Кроме того, мы удалили ряд вспомогательных библиотек, которые больше не нужны современным браузерам, сэкономив еще больше.
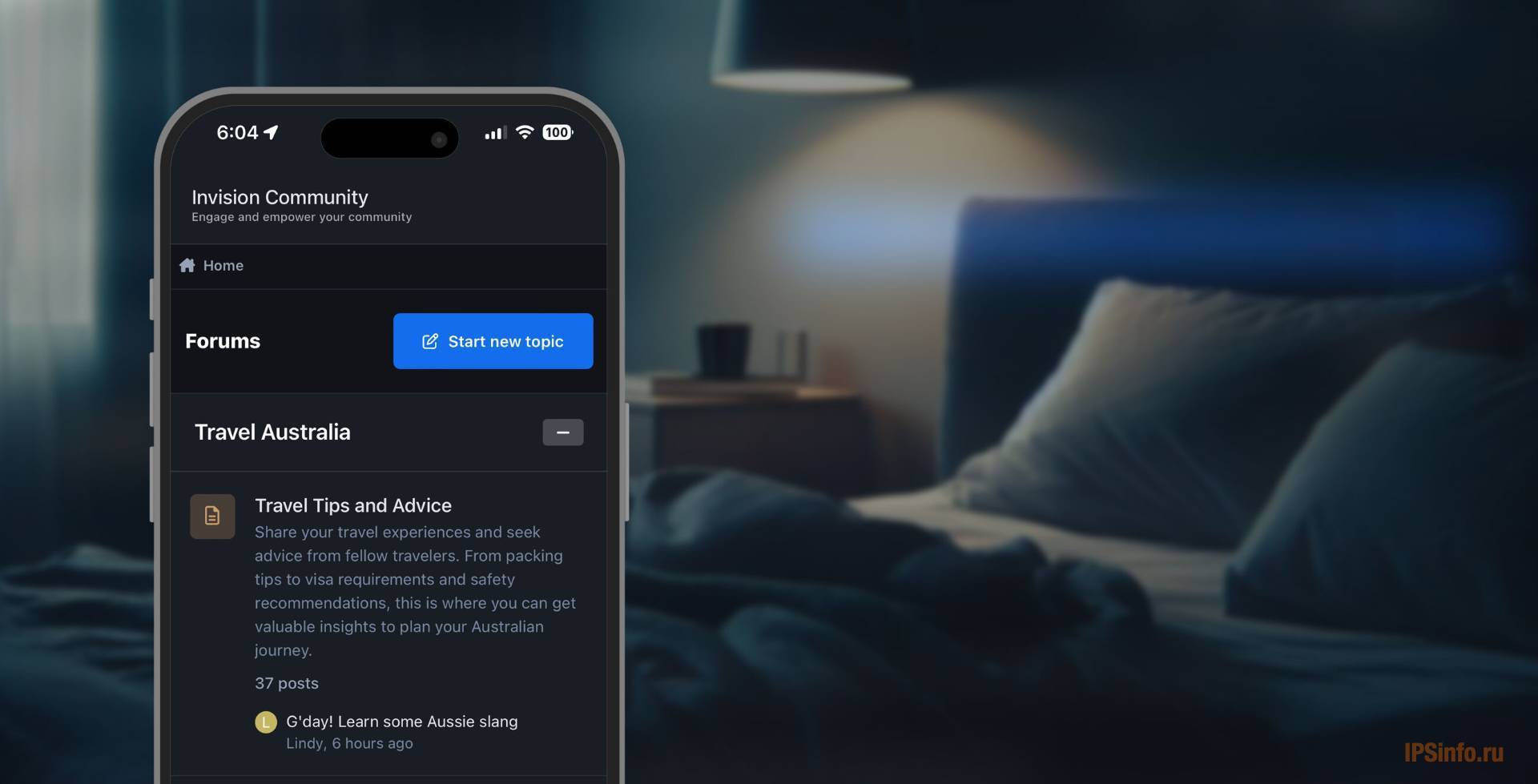
Мобильный интерфейс
Учитывая невероятное количество посетителей с мобильных устройств, заходящих в Интернет, мы уделяем огромное внимание переработке интерфейса, чтобы он соответствовал сегодняшним стандартам.
Новая панель навигации внизу страницы обеспечивает удобный доступ к ленте активности, уведомлениям, сообщениям, панели поиска и ссылкам навигации. Были предприняты сознательные усилия, чтобы обеспечить доступность этой информации одним касанием, и мы обнаружили, что с такой нижней панелью легче взаимодействовать по сравнению со значками в заголовке.
 Мобильная панель навигации из Invision Community 5
Мобильная панель навигации из Invision Community 5
Целью мобильного пользовательского интерфейса было отображение элементов, которые ранее были доступны только на больших устройствах, сохраняя при этом понятный интерфейс. Например, чтобы улучшить навигацию, мы добавили прокручиваемый навигационный список вверху и внизу страницы. Чтобы улучшить участие гостей, мы добавили ссылки «Войти» и «Зарегистрироваться» в нижнюю панель навигации. Раньше эти ссылки были скрыты в гамбургер-меню, поэтому мы считаем, что это действительно принесет пользу тем, кто хочет улучшить регистрацию. И, как показано в видеоролике прошлой недели, информация профиля теперь доступна в сообщениях, комментариях и обзорах на небольших устройствах.

От Sipsb

Рекомендуемые комментарии
Комментариев нет
Создайте учетную запись или войдите, чтобы комментировать
Вы должны быть пользователем, чтобы оставить комментарий
Создать аккаунт
Зарегистрируйтесь для получения аккаунта. Это просто!
Зарегистрировать аккаунтВойти
Уже зарегистрированы? Войдите здесь.
Войти